小满社区圈子-更新日志
V2.0.1 2025-02-21 修复-小程序端[消息]赞的列表中,无法点击跳转详情的问题 修复-后台发布首页公告时,出现错误的问题 修复-小程序端动态列表,显示内容不换行的问题 新增-首页动态分板块展示 ...
mac安装配置java环境
下载java jdk并安装下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html安装jdk,默认点击下一步安装验证是否安装成功java -version配置java环境...
brew安装配置java环境
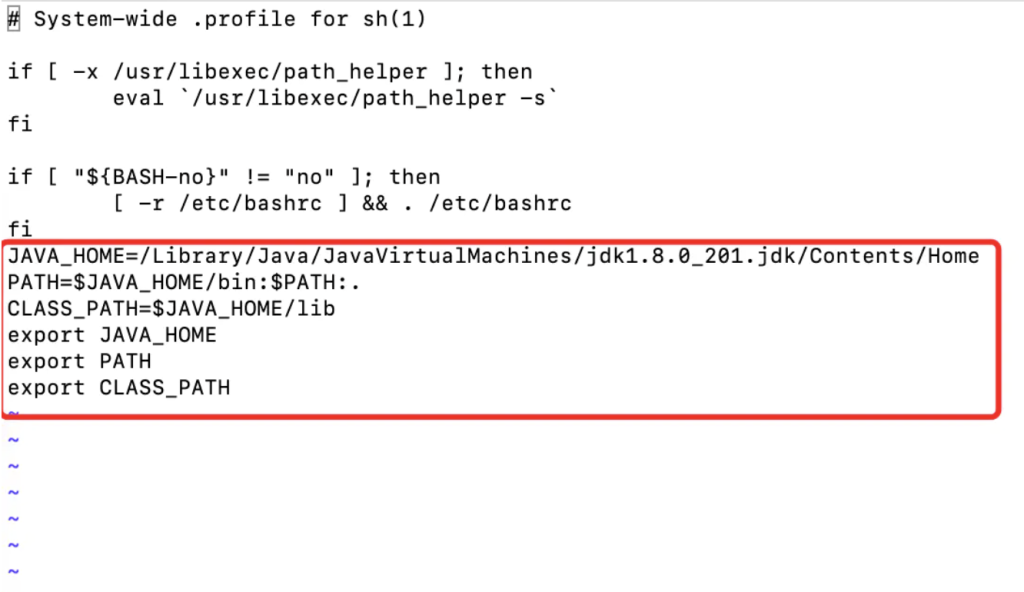
brew install --cask homebrew/cask-versions/adoptopenjdk8 //查看安装路径 /usr/libexec/java_home -V配置java环境变量JAVA_HOME=/Library/Java/JavaVirtualMachines/adoptopenjdk-8.jdk/Cont...
mac系统下brew安装配置nginx
停止本地的Apache服务sudo apachectl stop安装nginxbrew install nginx启动nginxbrew services start nginx// 重启命令 brew services restart nginx打开浏览器,输入http://localhost.com/...
mac安装php7.4 brew安装php
brew install php@7.4vim ~/.bash_profile //加入下面两行 export PATH=/usr/local/opt/php@7.4/bin:$PATH export PATH=/usr/local/opt/php@7.4/sbin:$PATH立即生效运行命令source ~/.bash_prof...
安装composer
下载composer.pharcurl -sS https://getcomposer.org/installer | php终端执行mv composer.phar /usr/local/bin/composer若出现以下错误: mv: rename composer.phar to /usr/local/bin/compos...
安装PostgreSQL (Mac安装)
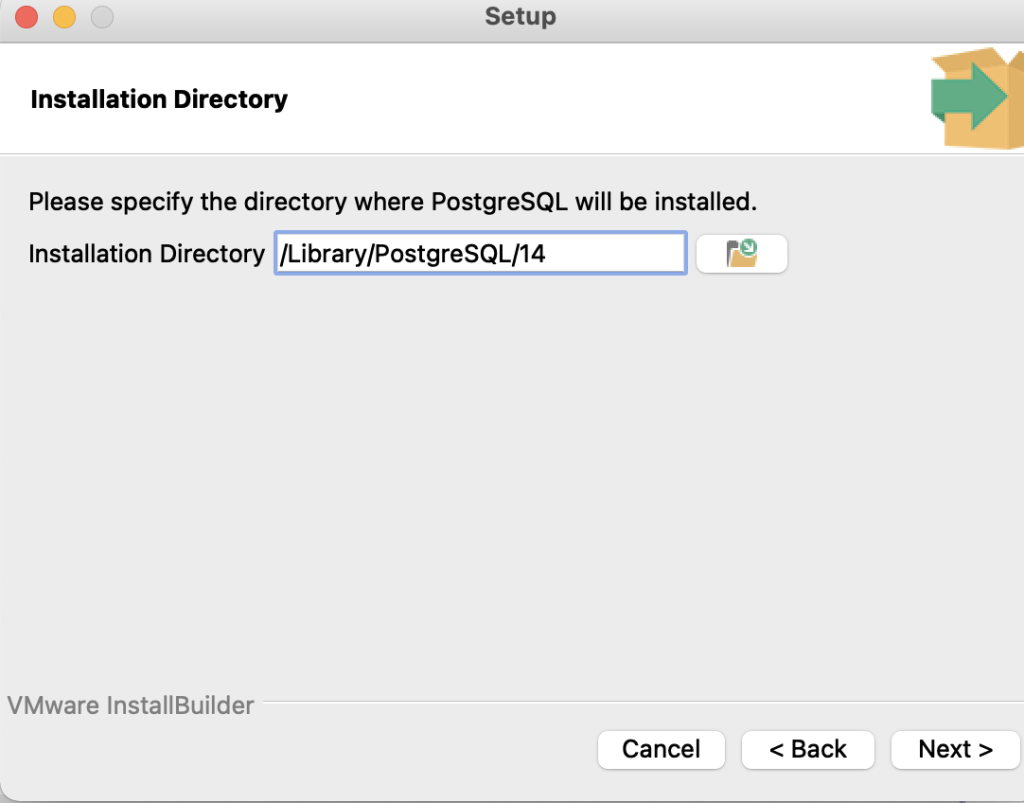
下载dmg文件https://www.enterprisedb.com/downloads/postgres-postgresql-downloads安装,基本一路next打开终端# 14是刚才安装的对应的版本号 /Library/PostgreSQL/14/scripts/runpsql.sh ;exi...
thinkphp5分组查询统计
//获取今天开始、结束时间 $where_day['createtime'] = [ ['egt',strtotime(date('Y-m-d',time()))], ['lt',strtotime(date('Y-m-d',time())).'+1 day'] ]; //获取本周开始、结束时间 $where_we...
element按钮基础用法
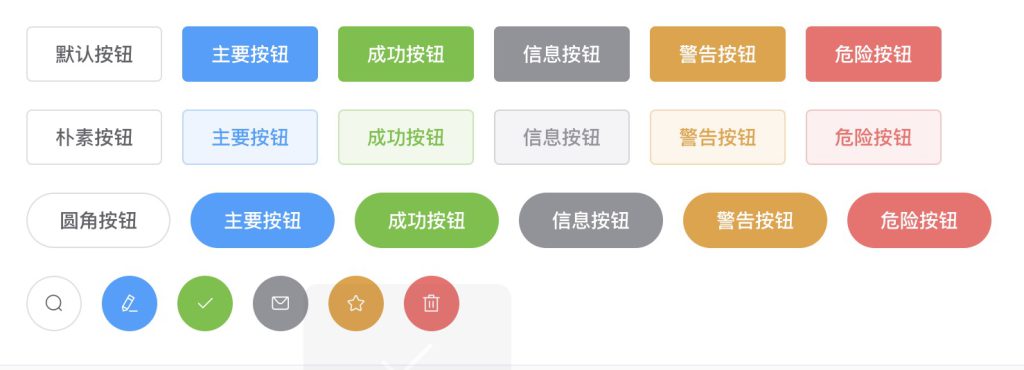
使用type、plain、round和circle属性来定义 Button 的样式<el-row> <el-button>默认按钮</el-button> <el-button type='primary'>主要按钮</el-button> <el...
element Icon图标
直接通过设置类名为 el-icon-iconName 来使用即可。<i class='el-icon-edit'></i> <i class='el-icon-share'></i> <i class='el-icon-delete'></i> <...